type
status
date
slug
summary
tags
category
password
icon
搭建网站教程
所需条件
Notion账号一个 注册地址:https://www.notion.so
Github账号一个 注册地址:https://www.github.com
Vercel账号一个 注册地址:https://www.vercel.com
一、账号注册
- Notion注册教程
💯浏览器安装此插件后同步中文显示
- 点击进入Notion官网注册账号
- 使用google账号、appale账号或者邮箱注册
- 激活并设置名称及密码
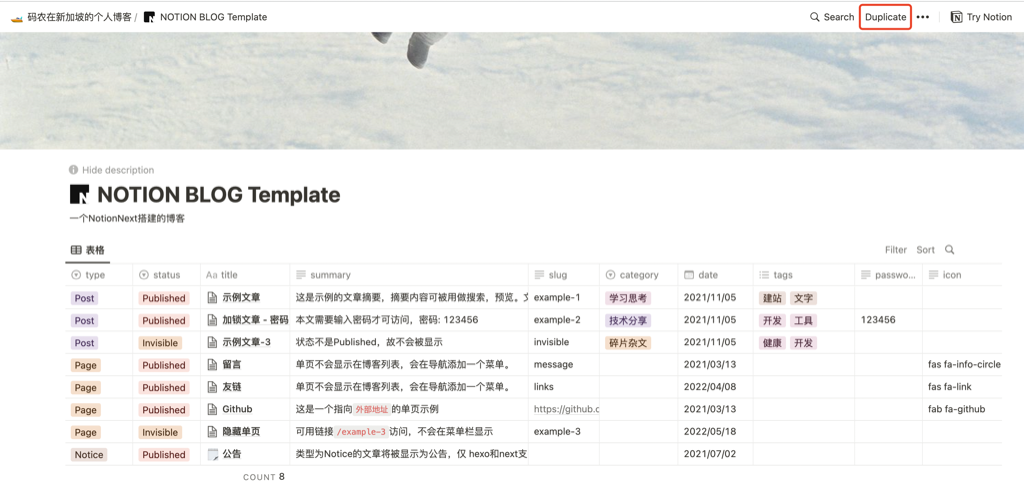
- 打开下面这个页面,并拉取此模板到自己的账号
然后点击右上角的
Duplicate也就是复制,把模版克隆到你的账号下面,这样你就可以开始创作了。
我们把模版克隆到到个人账户之后,点击右上角的
Share->Publish->Publish to Web,那么互联网上的用户就能使用这个链接来访问我们的个人页面了。二、Github账号
1. 创建账号
如果你还没有Github账号,先使用email地址注册一个,非常简单。
2. 克隆项目
Fork
NotionNext到你的Github账号可以在Github的搜索框直接搜索
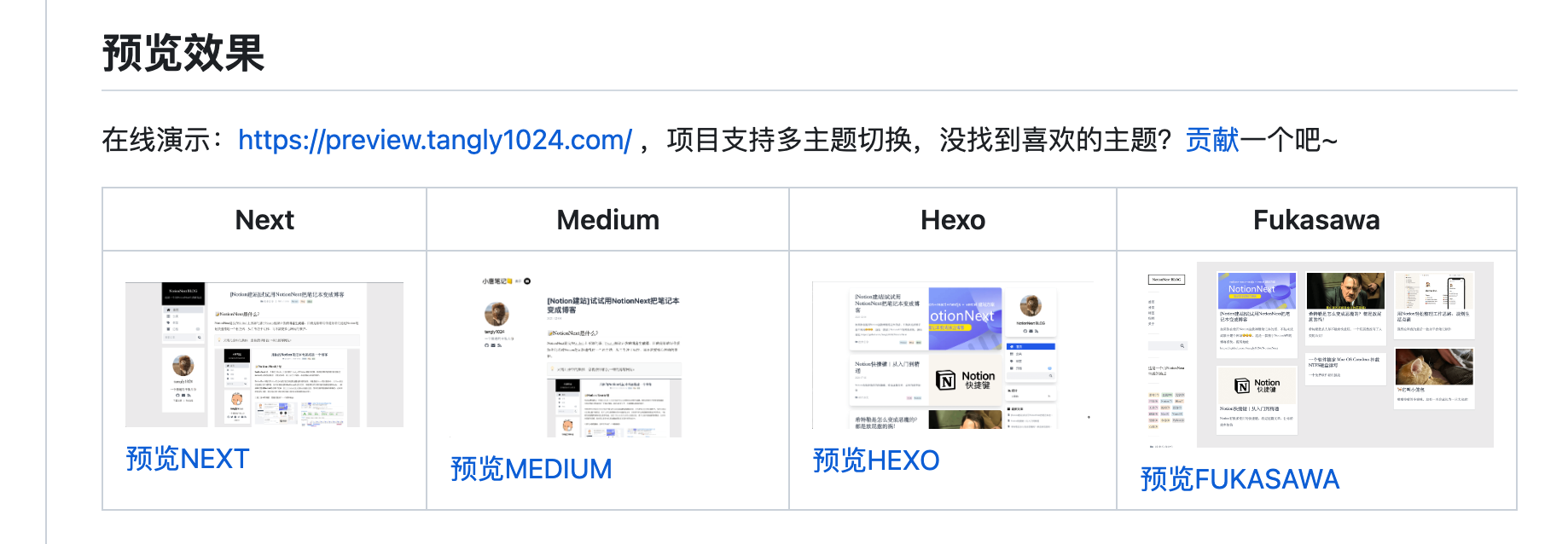
NotionNext,也可以直接点击链接:https://github.com/tangly1024/NotionNext我们可以看到它有多种主题,如果你喜欢哪个,可以在部署后切换主题。

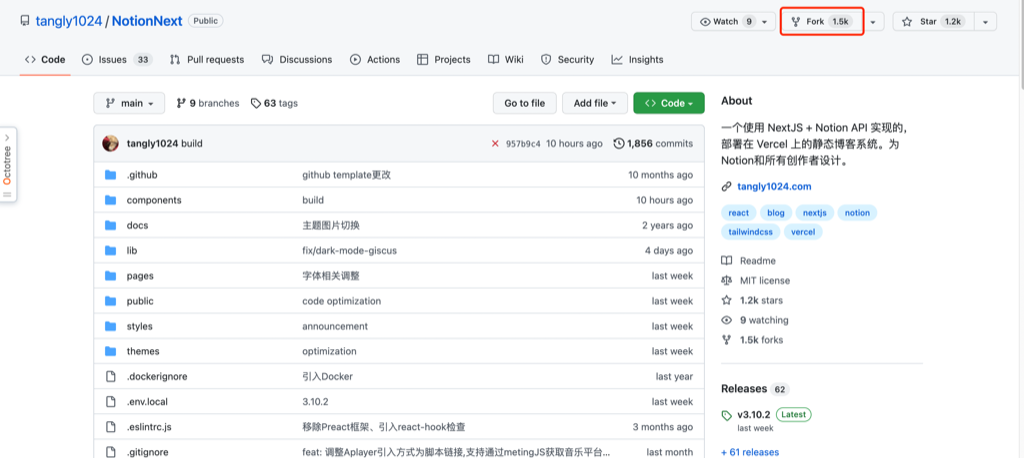
我们点击右上角的
Fork按钮来克隆项目到你的Github账户下:
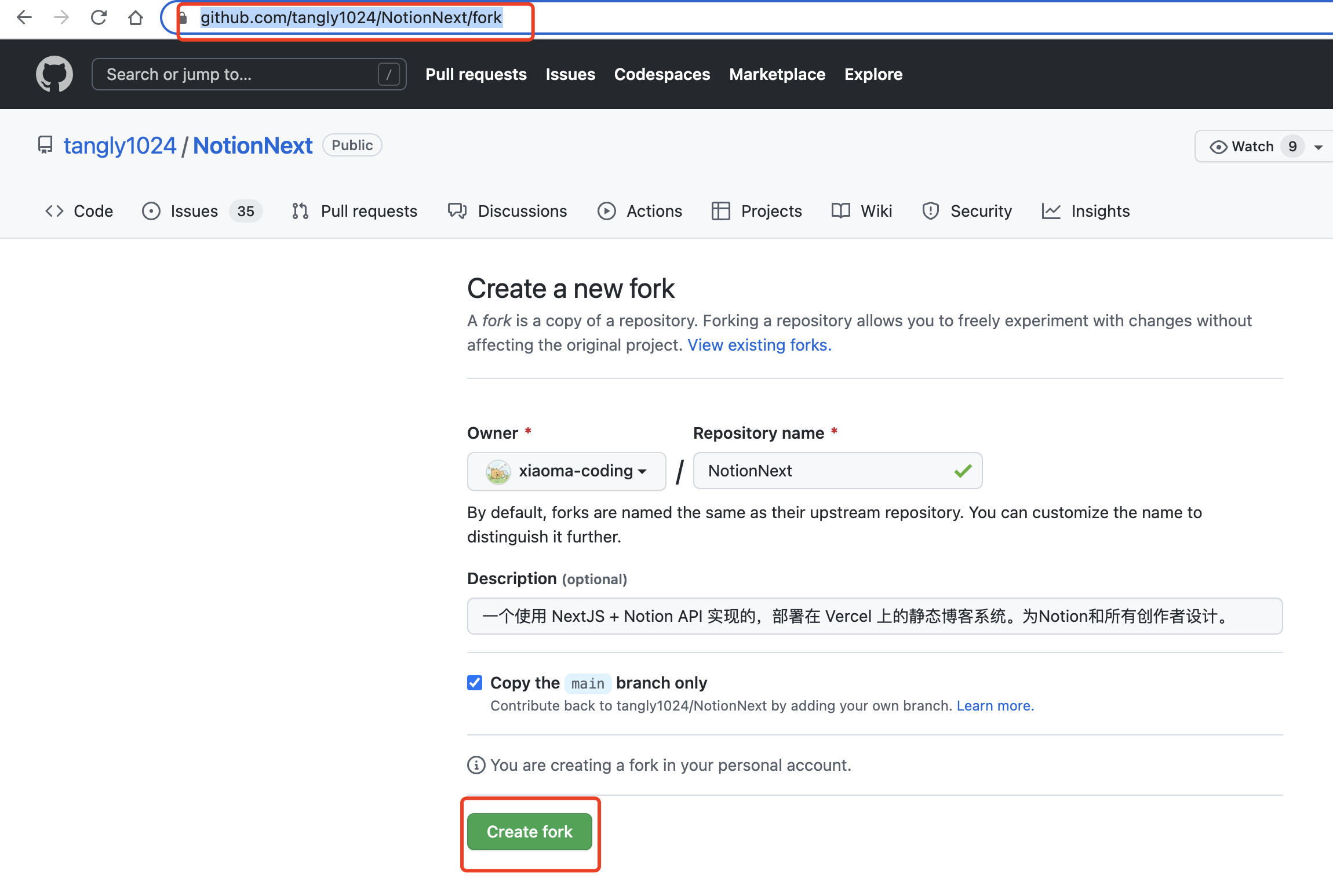
Fork后就会弹出如下界面,点击
Create Fork,就会在你的Github账号里面拷贝一份代码。
这份代码就是我们搭建个人网站的关键,这个
NotionNext调用了Notion的API来展示Notion的页面,同时提供了一些主题和特效,可以定制化我们的网站效果。对于这个仓库,我们唯一需要关注的就是
blog.config.js文件,我们的所有主题特效修改都只需要改这个配置文件即可,后面我会详细介绍。三、Vercel账号
创建账号
如果你还没有 Vercel 账号,先创建一个Vercel账号。
直接点击右上角的
SignUp使用刚才的github账号注册,因为部署的大部分项目都是从Github仓库导入的。注册之后可能需要你验证手机号码,中国大陆的
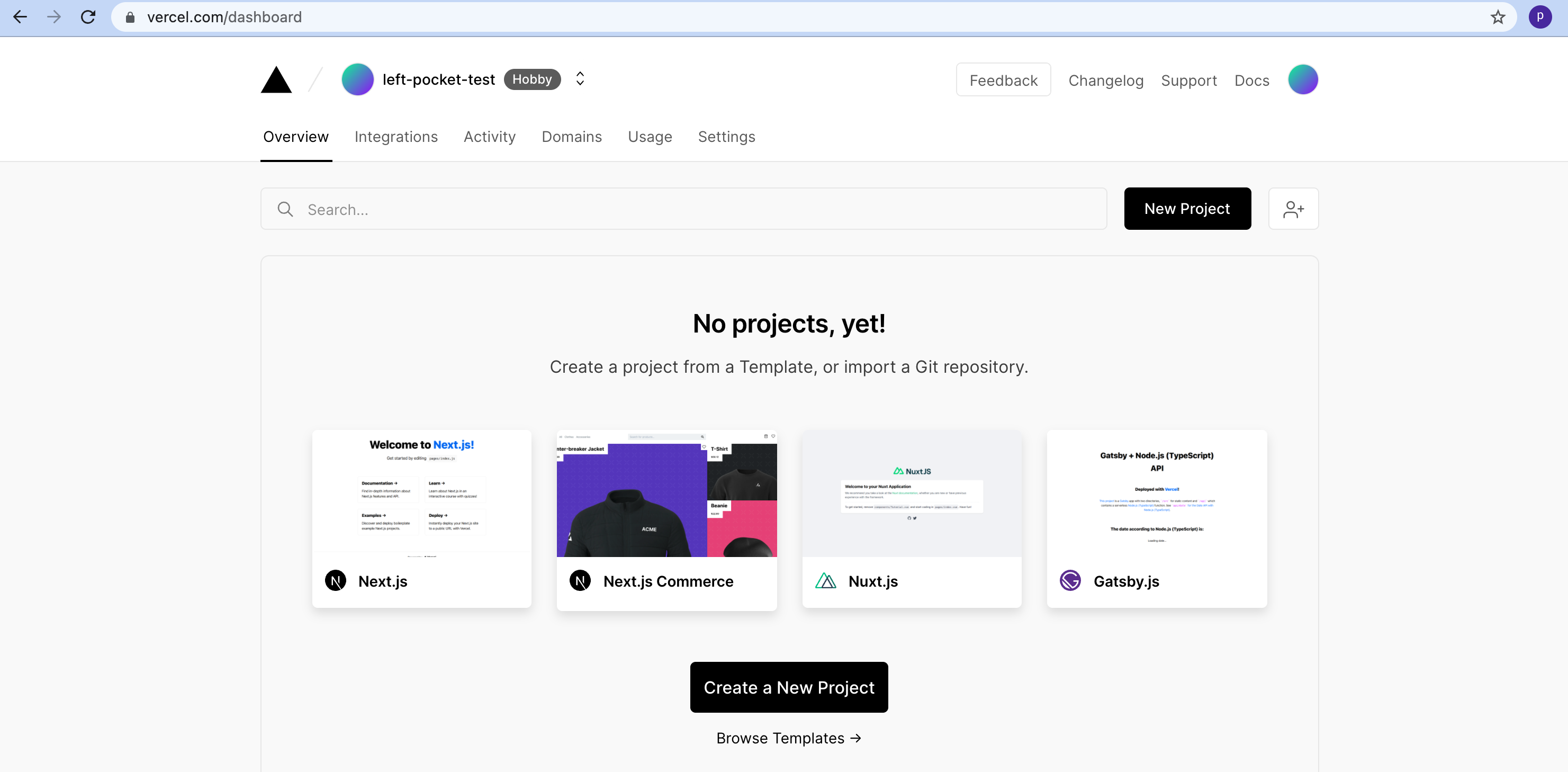
+86 手机号码是可以验证的,直接输入就可以验证。验证之后进入到Vercel账号里面。新建项目
第一步是新建项目

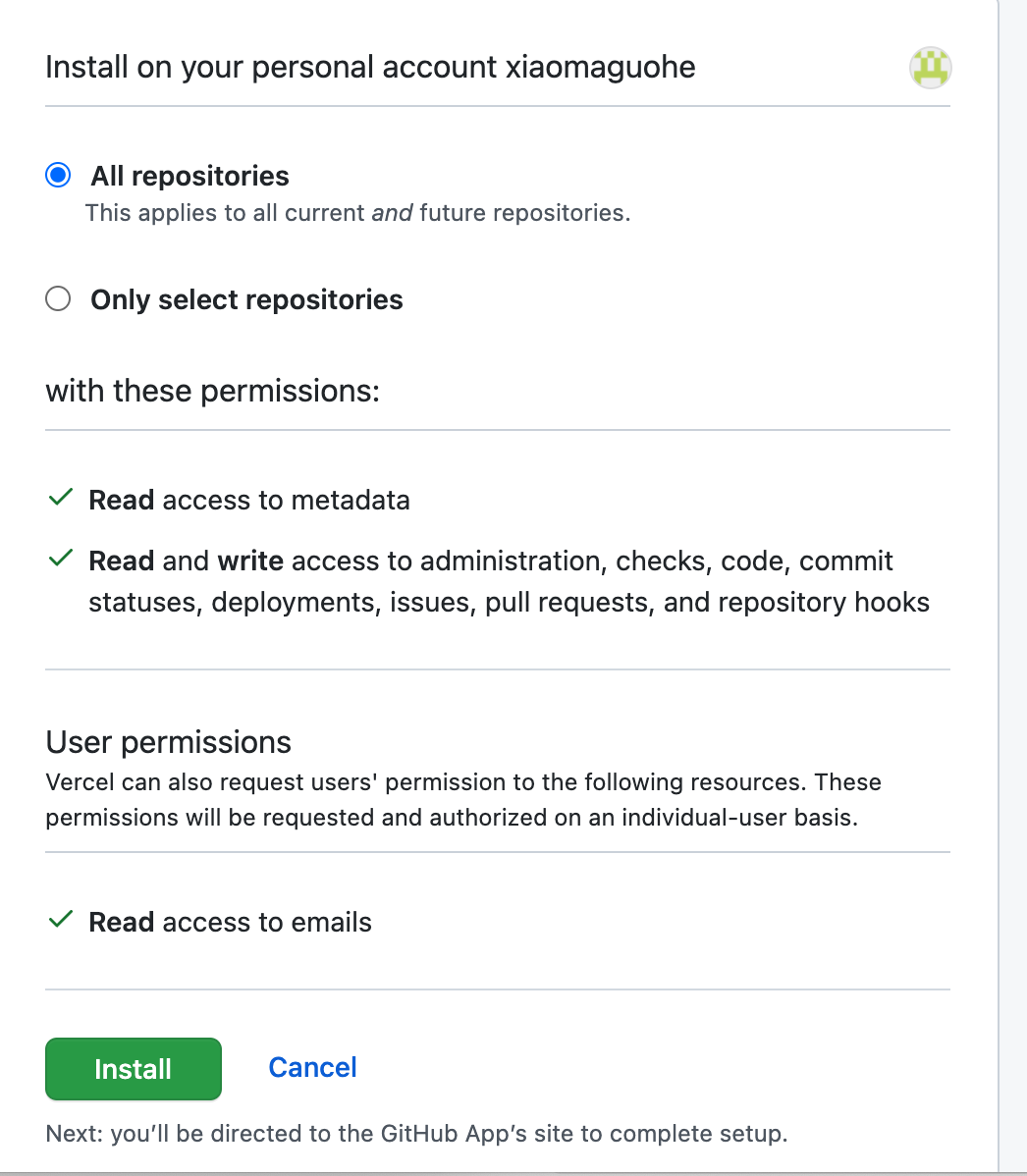
导入Git仓库
导入Git仓库,可以选择导入所有仓库,也可以选择导入指定仓库
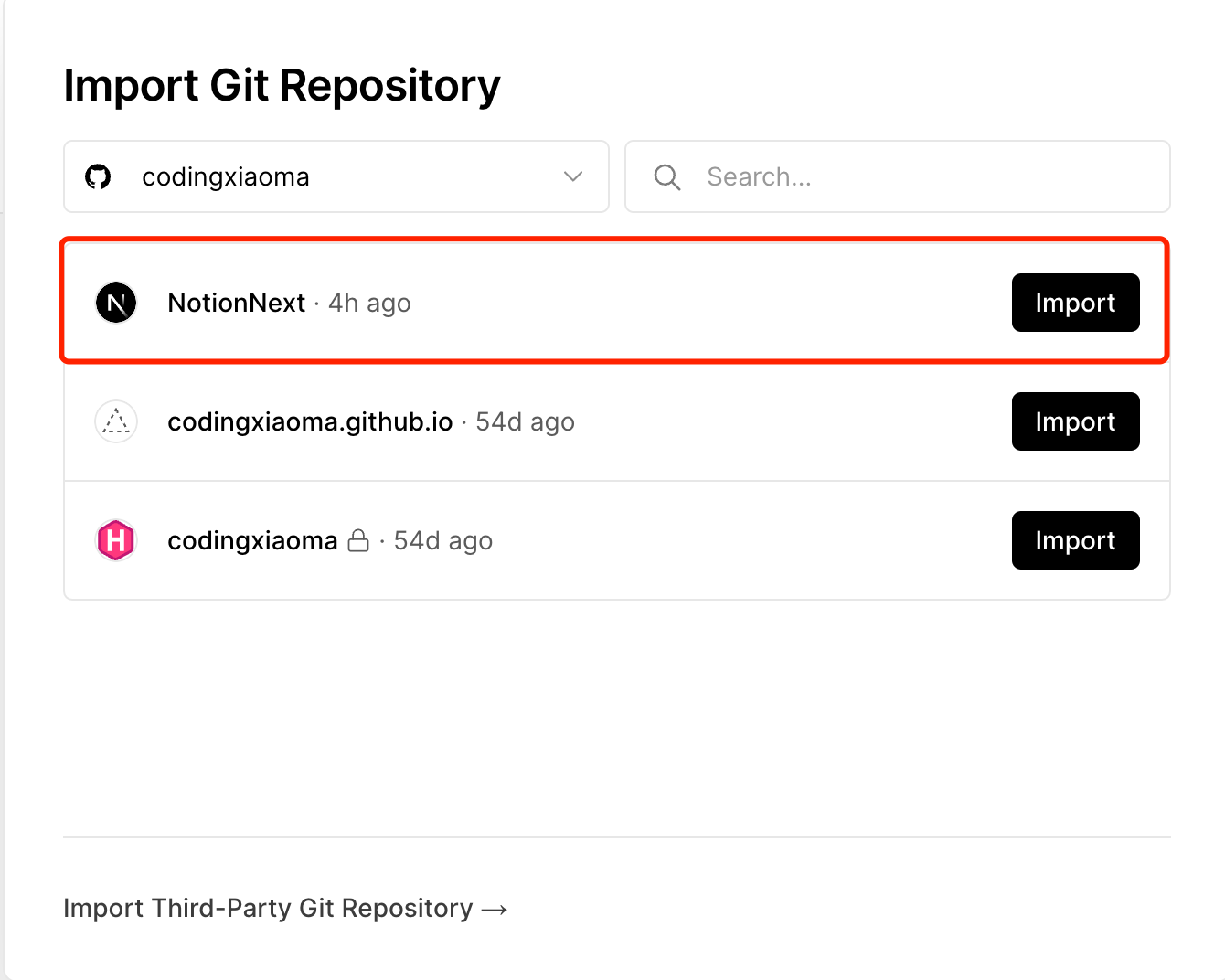
NotionNext
在仓库列表里面
NotionNext然后点击Import
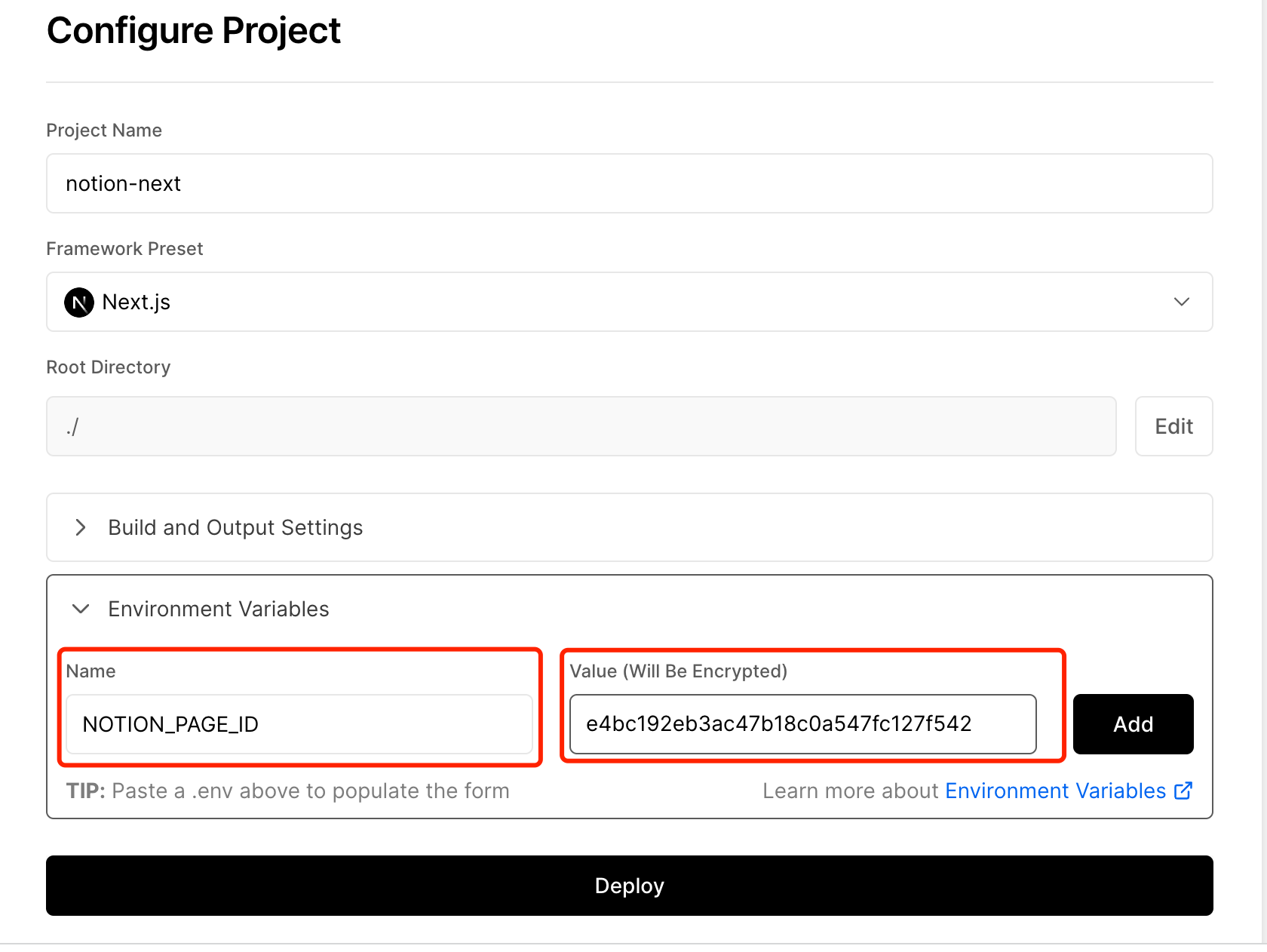
部署
配置你的notionnext
点击
Environment Variables,我们需要配置环境变量Name:
NOTION_PAGE_ID Value: e4bc192eb3ac47b18c0a547fc127f542
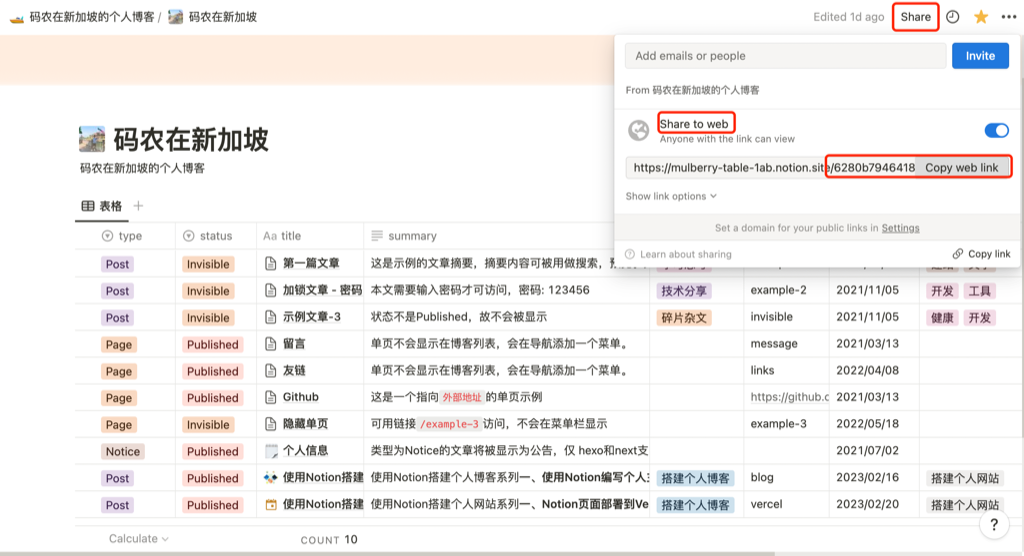
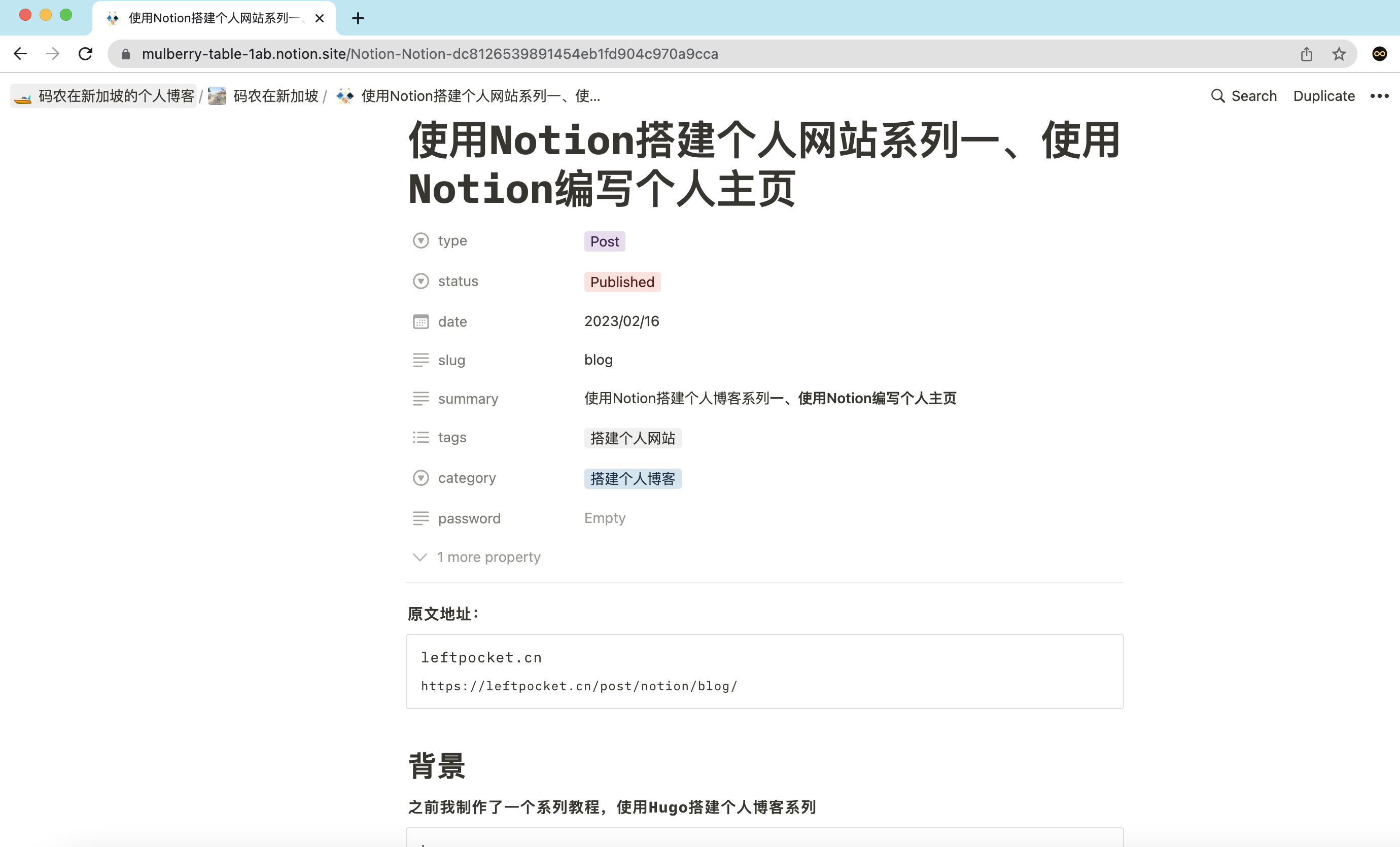
注:Value是你的Notion个人主页的值,我们从我们之前的那个Notion模版里面点击
Share->Share to web->Copy web link
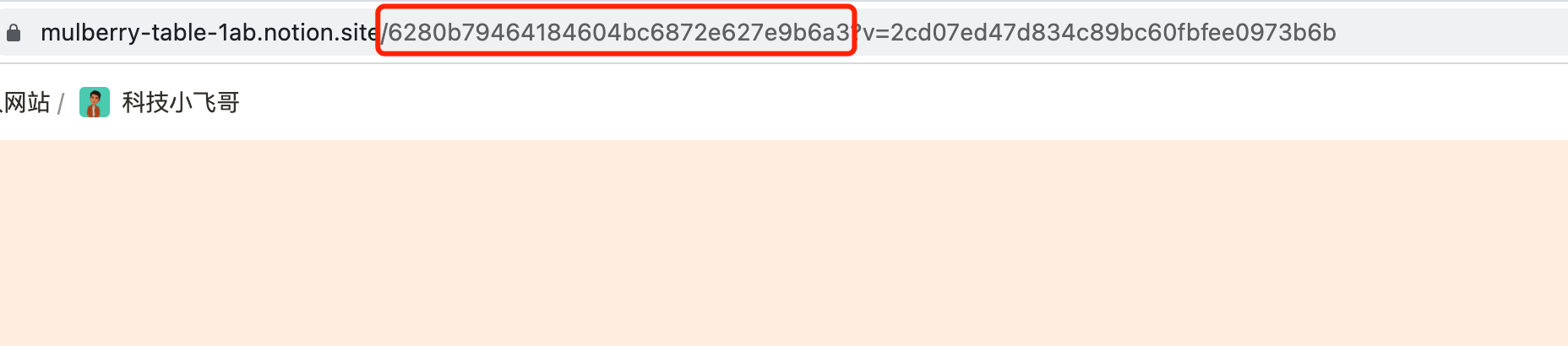
可以看到我们的link
那么中间这个部分就是你的value,填到环境变量里面。

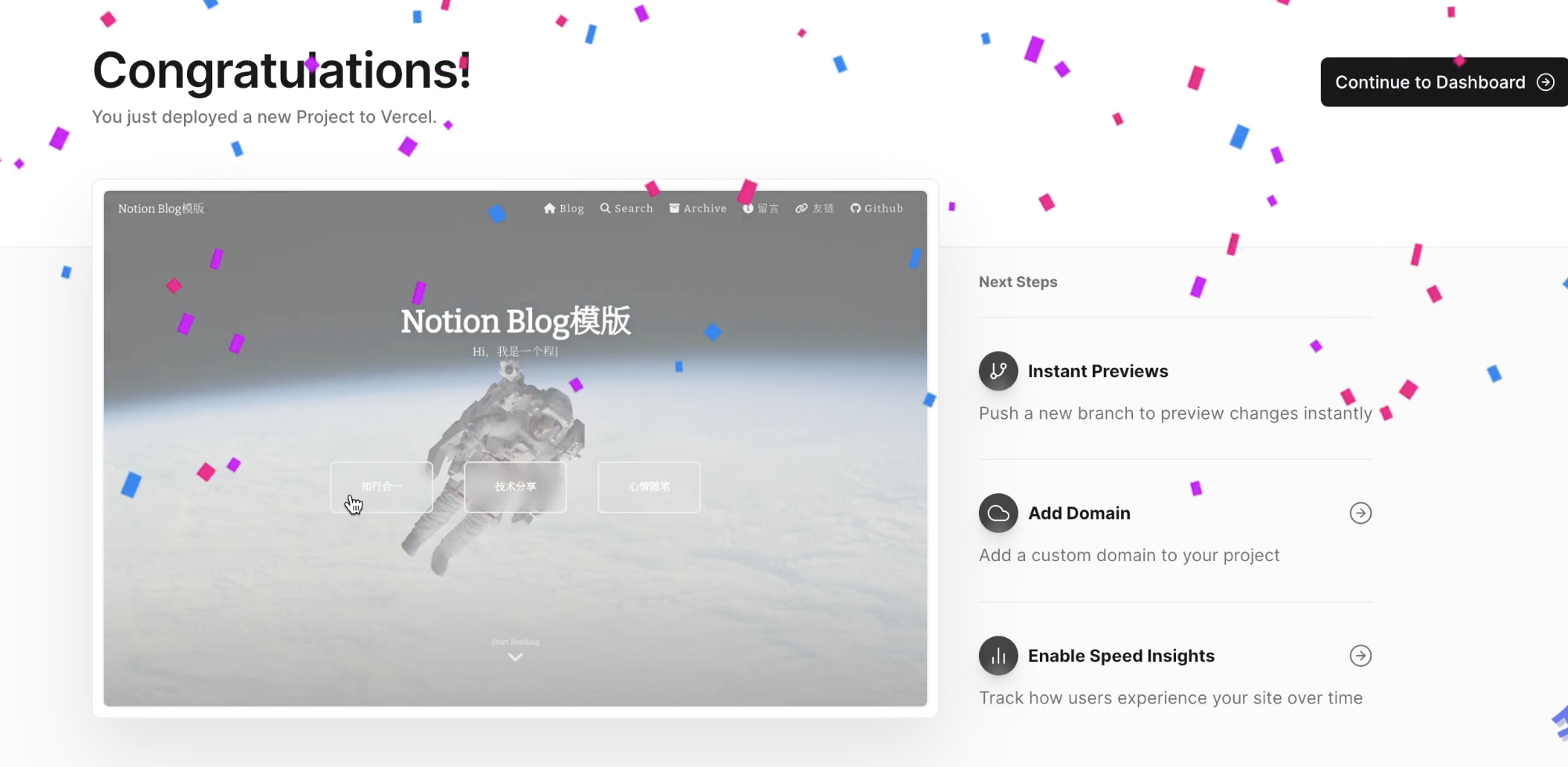
点击 Deploy,然后等两分钟,就可以部署成功了。

然后点击图片,就会自动跳转到Vercel自动分配给你的域名来访你的个人网站了。
Warning
由于总所周知的中国大陆专属的域名污染,vercel自动分配域名可能访问不成功,没关系,我们下一步申请域名来绑定到个人网站来访问。
申请域名
申请非常简单,如果你想免费白嫖,可以看描述区我的申请免费域名的教程。
我这个网站的域名就是免费白嫖的,https://next.mige.eu.org
如果你觉得麻烦,可以去域名供应商购买一个付费域名也是可以的。
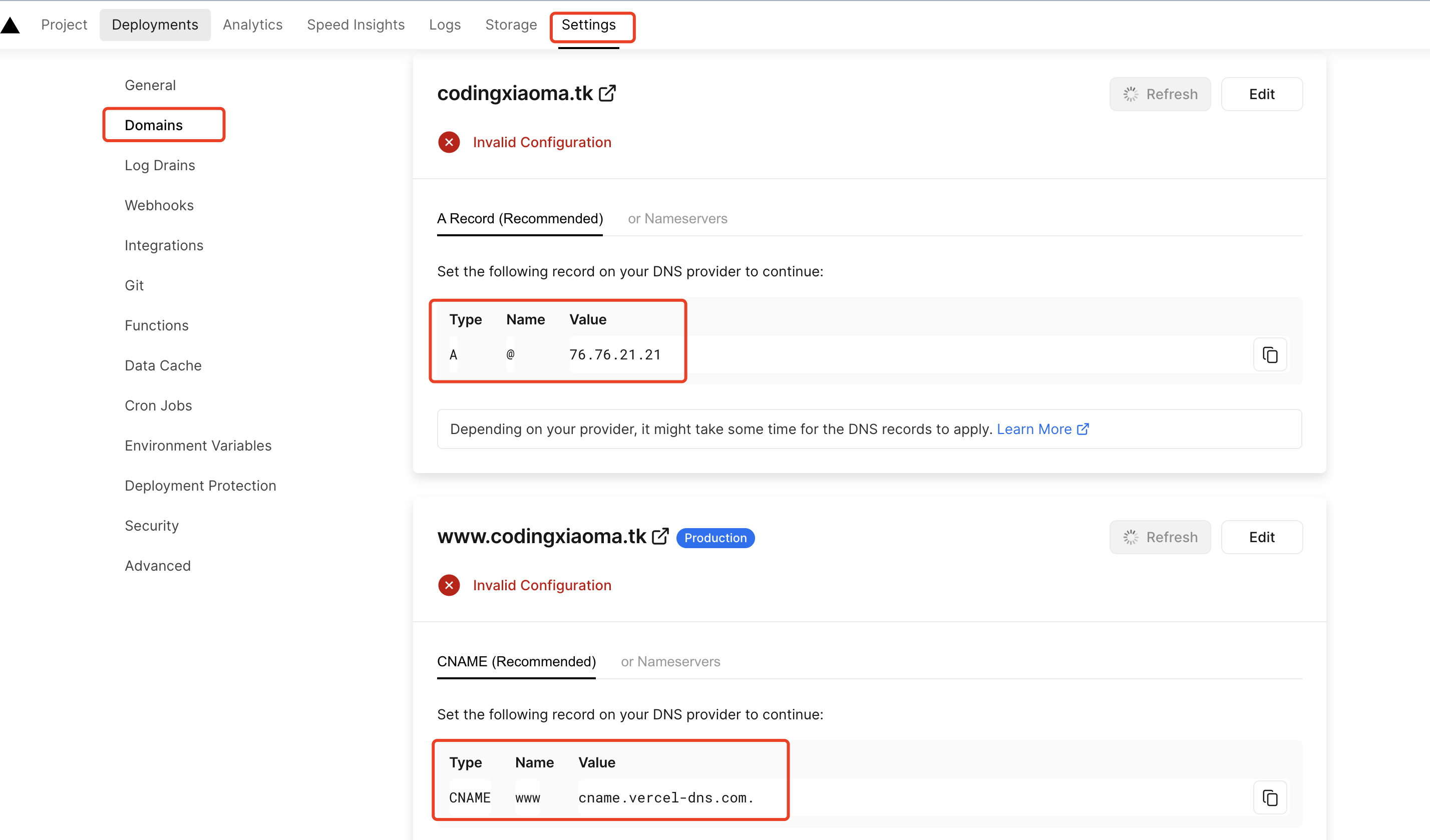
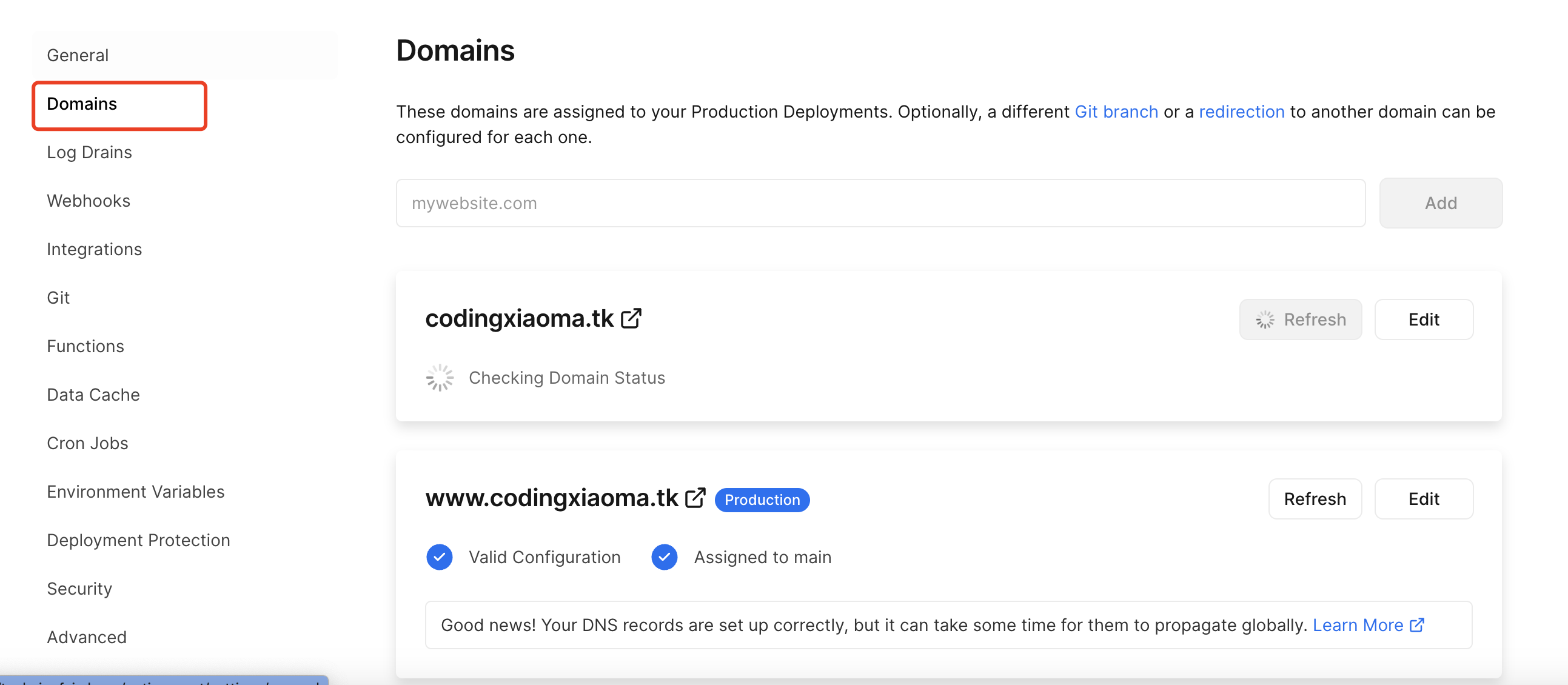
有了域名之后就是域名配置,我们直接在setting里面找到domain然后配置域名,填写你白嫖或者购买的域名,配置后会要求你在域名解析商里面填两条记录。

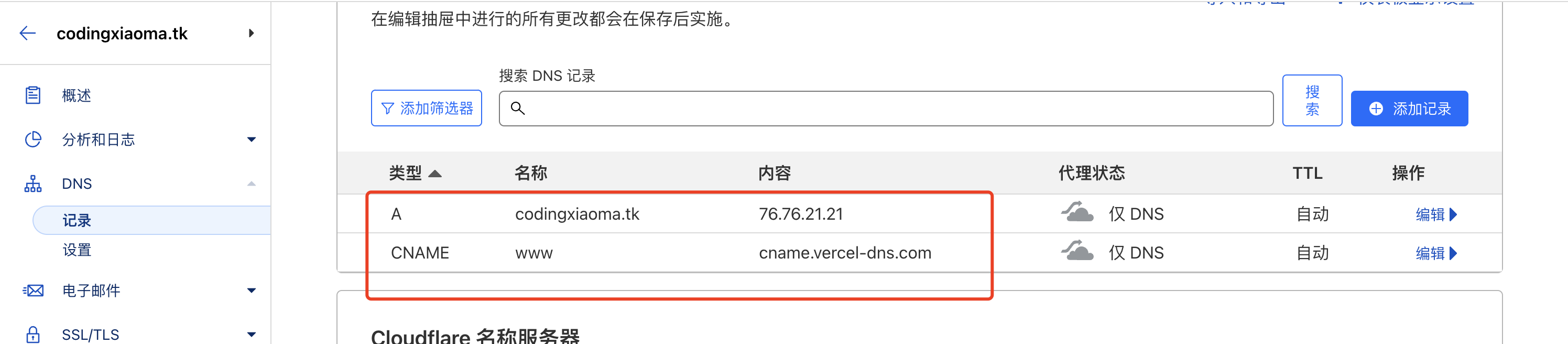
一条是A记录,一条是CNAME记录。我是用Cloudflare解析的,我直接去Cloudflare填上这两个记录,如果你使用的其它的平台,比如阿里云,腾讯云之类的,也可以直接在上面填写记录。

填写记录之后Vercel显示成功。

就可以直接使用你的域名跳转到个人网站了。
网站配置
网站部署成功之后我们就可以配置主题以及内容来定制化我们的个人网站了,我们先修改主题和展示效果,这个我们在github的NotionNext仓库的
blog.config.js里面可以看到。我们有两种方式可以修改:
- 一种是直接修改这个
blog.config.js文件,修改之后会自动触发vercel部署。
- 一种是使用vercel项目的环境变量
Environment Variables修改,这里的修改会覆盖掉blog.config.js的内容。
文件里面每一行的作用都有详细的注释,你可以根据需求修改。我们在Github上的修改,无需重新部署,Vercel会监听Github的修改,自动部署。
AUTHOR: process.env.NEXT_PUBLIC_AUTHOR || '科技小飞哥', // 您的昵称 例如 techxiaofei
BIO: process.env.NEXT_PUBLIC_BIO || '科技小飞哥的个人网站', // 作者简介
LINK: process.env.NEXT_PUBLIC_LINK || 'https://techxiaofei.com', // 网站地址 |
所有带有
process.env前缀的变量,都可以在Notion里面添加环境变量配置来覆盖,同NOTION_PAGE_ID一样,意味着如果你不想修改NotionNext代码仓库,是完全可行的。同时NotionNext代码仓库还有着其它非常丰富的配置可以修改,甚至可以显示主题选项,随时一键切换主题,显示鼠标点击特效,动态特效,宠物挂件,音乐播放插件,等等。
这些都等着你探索。
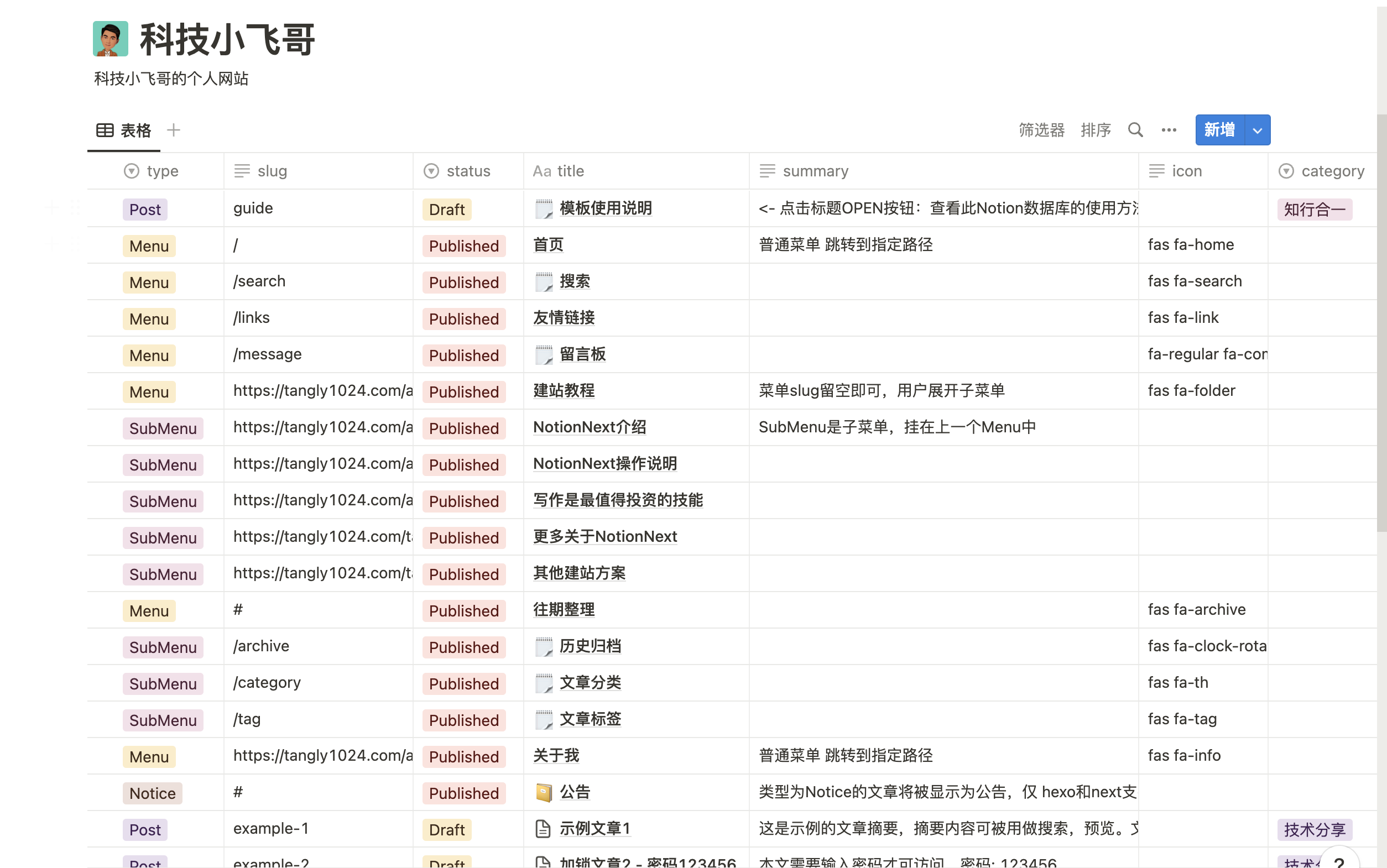
表格
我们回到Notion网站,可以看到我们的Notion模版,这个模版是一个表格,表格的每一行是一篇博客,我们可以在表格上面进行编辑,最终会反馈到我们的个人网站上面去。

解释一下表格各个列的意义:
type- Post:博客,Page:菜单(归档,留言,友链等),Notice:公告
status- Published: 已发布,Invisible:不可见,Draft:草稿
title- 具体的博客内容,点击Open即可打开编辑
slug- 链接后缀,不填就是默认的notion的随机字符串,可读性不好,建议填写
其他的列都比较简单就不介绍了。
点击
+New可以添加新的一行,也就是新的一篇博客,点击文档图标打开具体的博客内容进行编辑,Notion文档支持markdown语法。我们输入
/就可以编辑特定格式的文本,比如添加页面,待办列表,标题,表格,有序列表,无序列表,甚至还能添加媒体,比如图片,视频,音频,代码,文件等等。所以说Notion是非常强大的。当你需要写一篇文章的时候,只需要在复制后的模版里面添加一行,然后编辑那个页面就可以了。编辑完之后,链接可以分享给其他用户,他们可以通过链接访问我们的个人主页。这也是Notion的协作工作所支持的,可以支持页面分享。
分享的页面跟你编辑的页面是一样的,并没有主题展示效果,也不支持域名自定义。

修改之后等一段时间就会自动部署到个人网站,如果你想要尽快生效,也可以在vercel手动部署。
点击项目,
Build Logs -> Redeploy 就可以了。
后记
现在我们就完整搭建了一个个人网站,是不是觉得成就感满满。
如果有什么问题请在评论区留言,我会认真解答。赶紧尝试下吧。
视频教程
本篇博客的视频教程首发于 Youtube:科技小飞哥,加入 电报粉丝群 获得最新视频更新和问题解答。
致谢:
有关Notion安装或者使用上的问题,欢迎您在底部评论区留言,一起交流~
- 作者:RipnCN
- 链接:https://blog.lovou.pw/article/notion-notionnext-note-blog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。


